Timo Hofmeijer
Digital product design
& front-end engineering
& front-end engineering
I’m a Visual Communications graduate from the Gerrit Rietveld Academy in
Amsterdam. As an independent designer, I have worked for clients ranging
from architects, photographers, and filmmakers to the Night Mayor of
Amsterdam. Over time, my interest gradually shifted toward screen
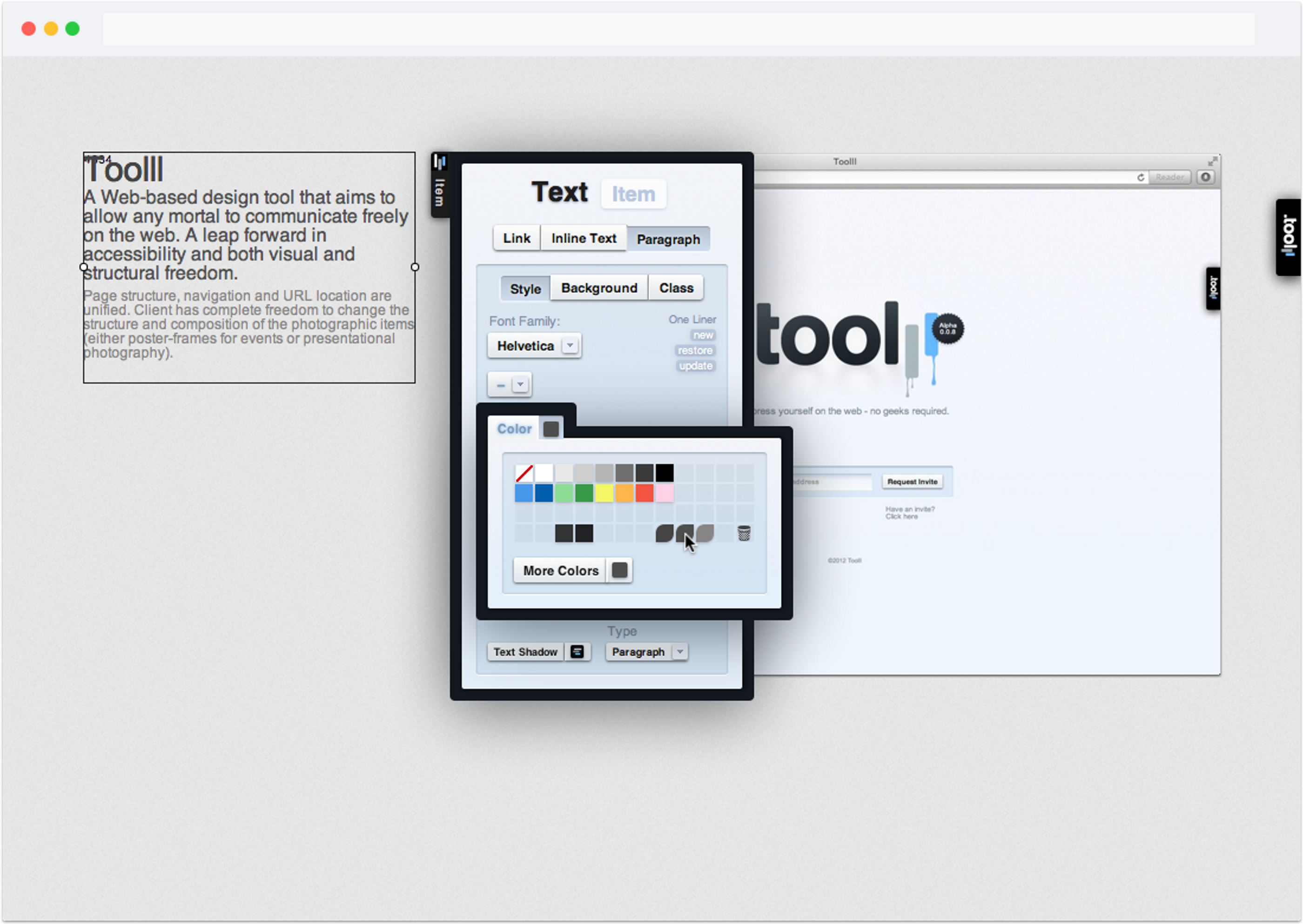
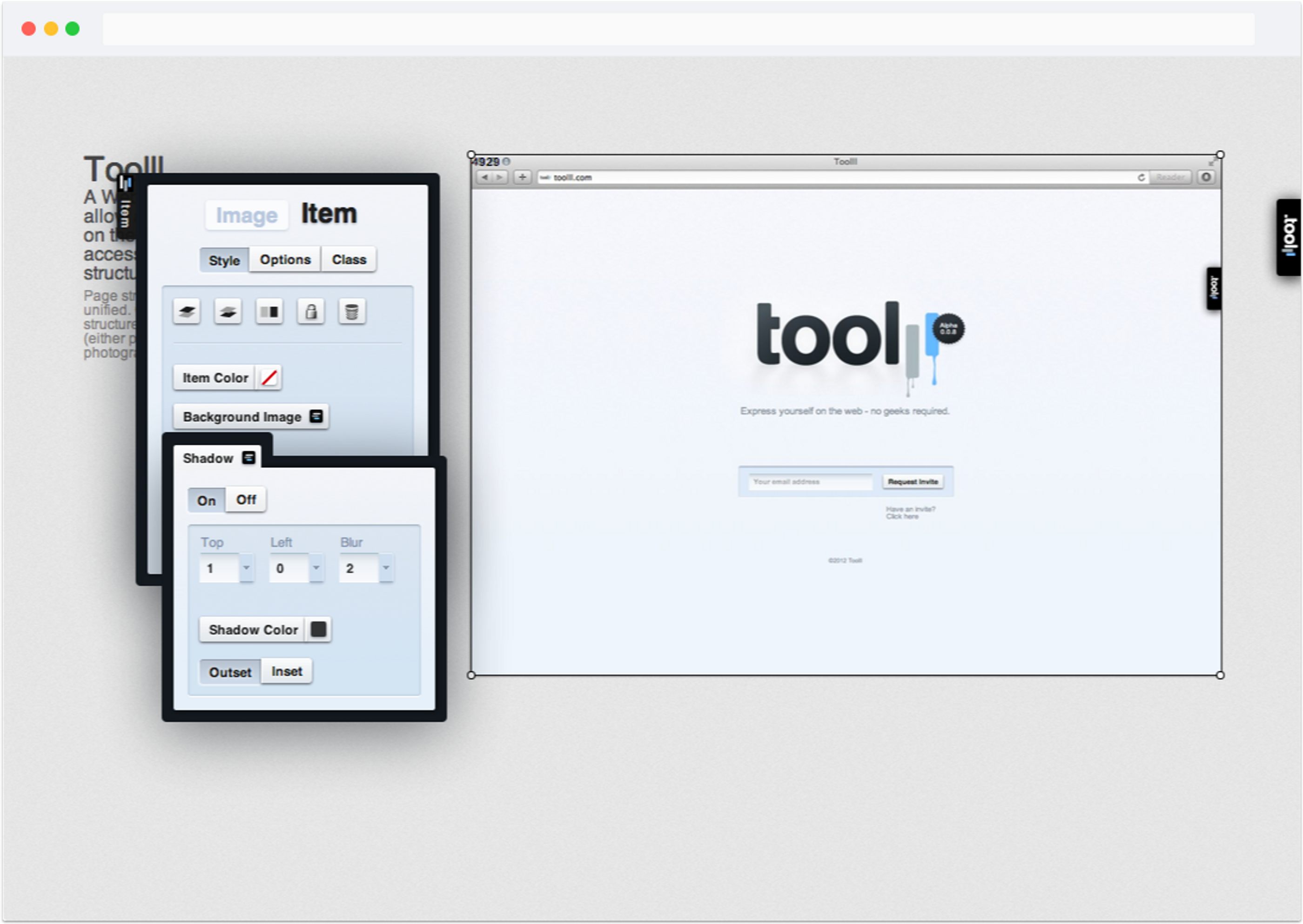
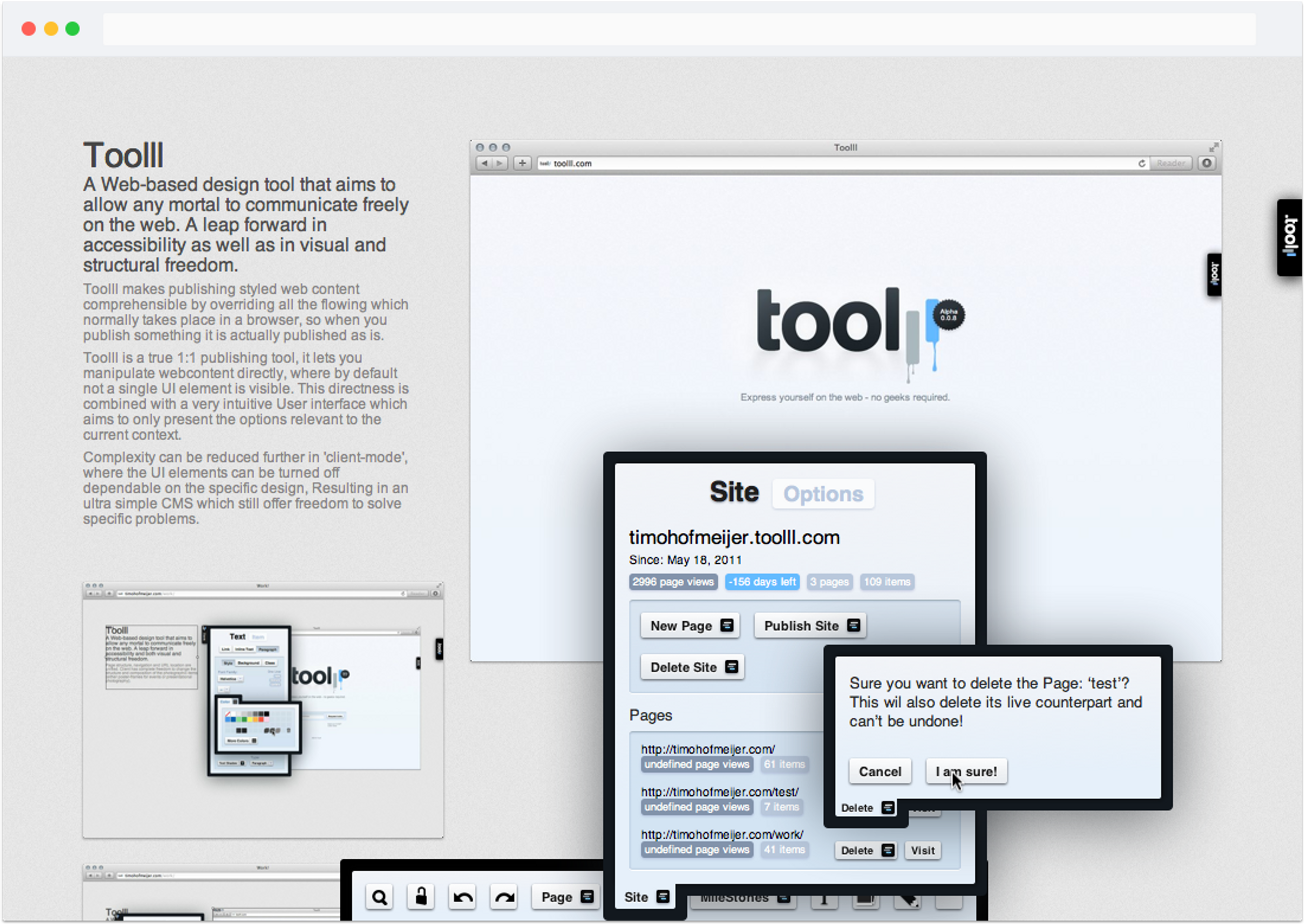
design, user interfaces, and product development. I founded a startup
focused on consumer-grade, web-based publishing, an exciting journey
that taught me a great deal about technology, consumer products, and
myself. After that, I decided to join other product teams. Since then,
I’ve had the privilege of working on great products with great people.
Scroll down to learn more.
Feel like procrastinating? Try this open source slot machine I build
to inspire my kids.
Obiit
Digital platform
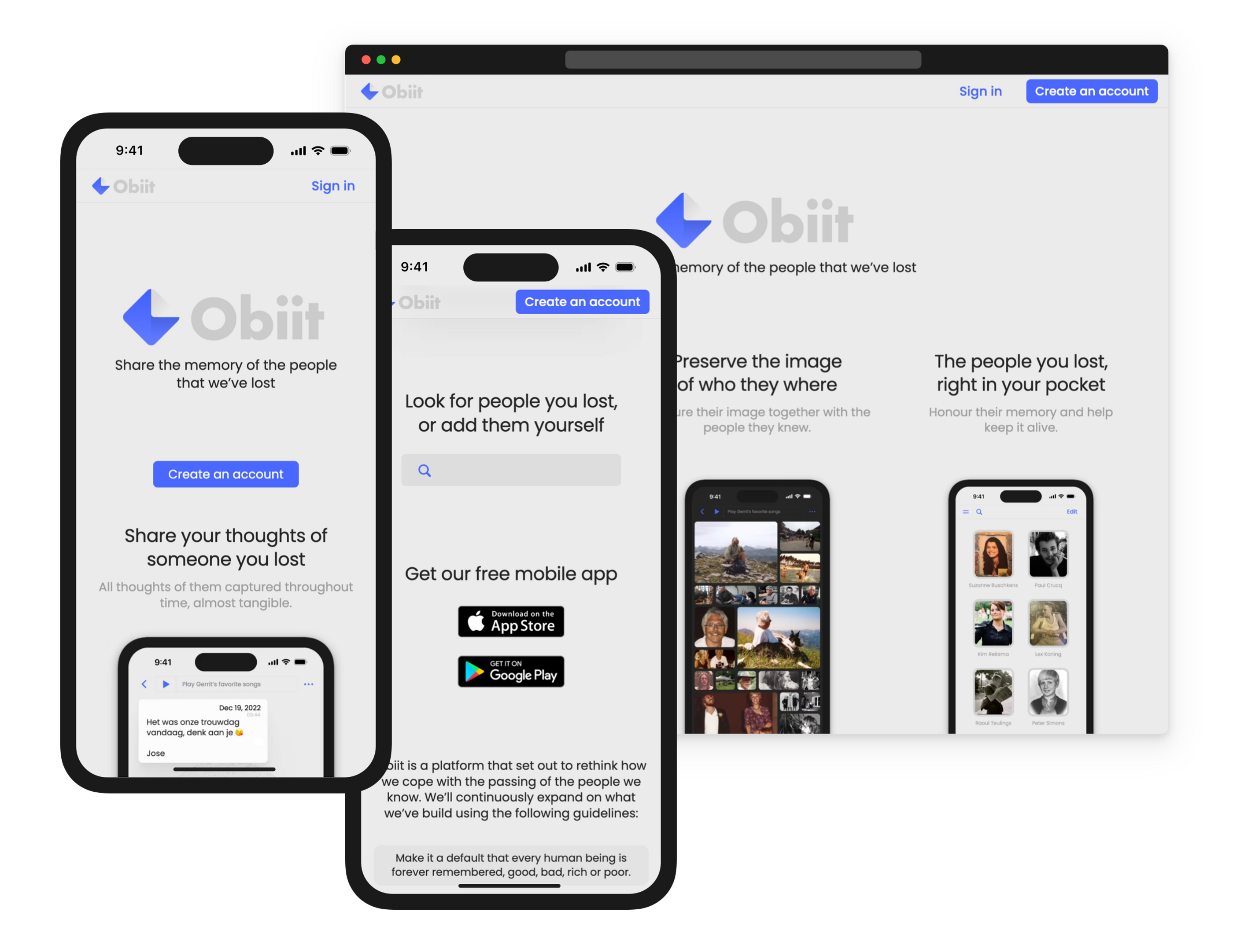
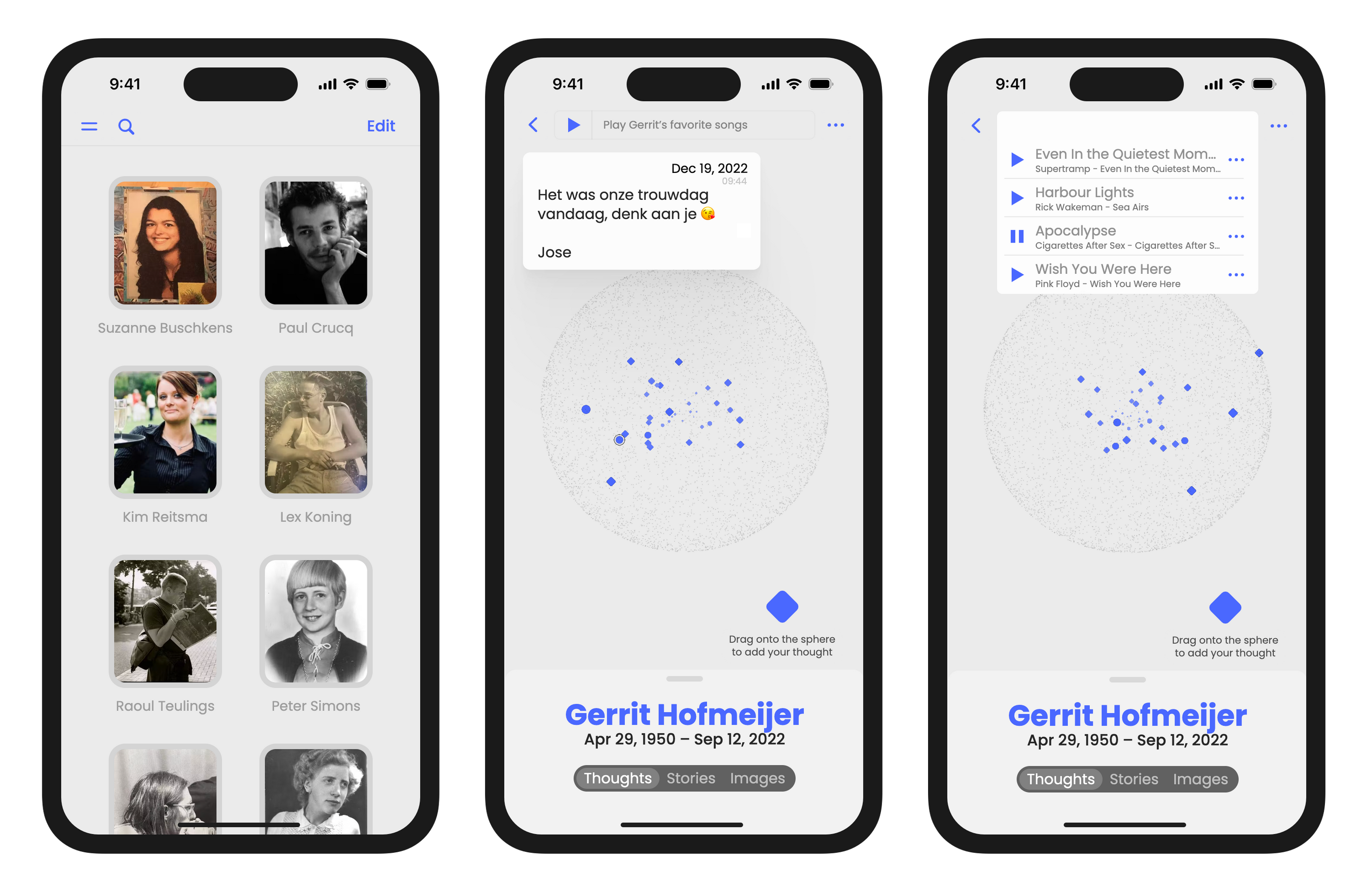
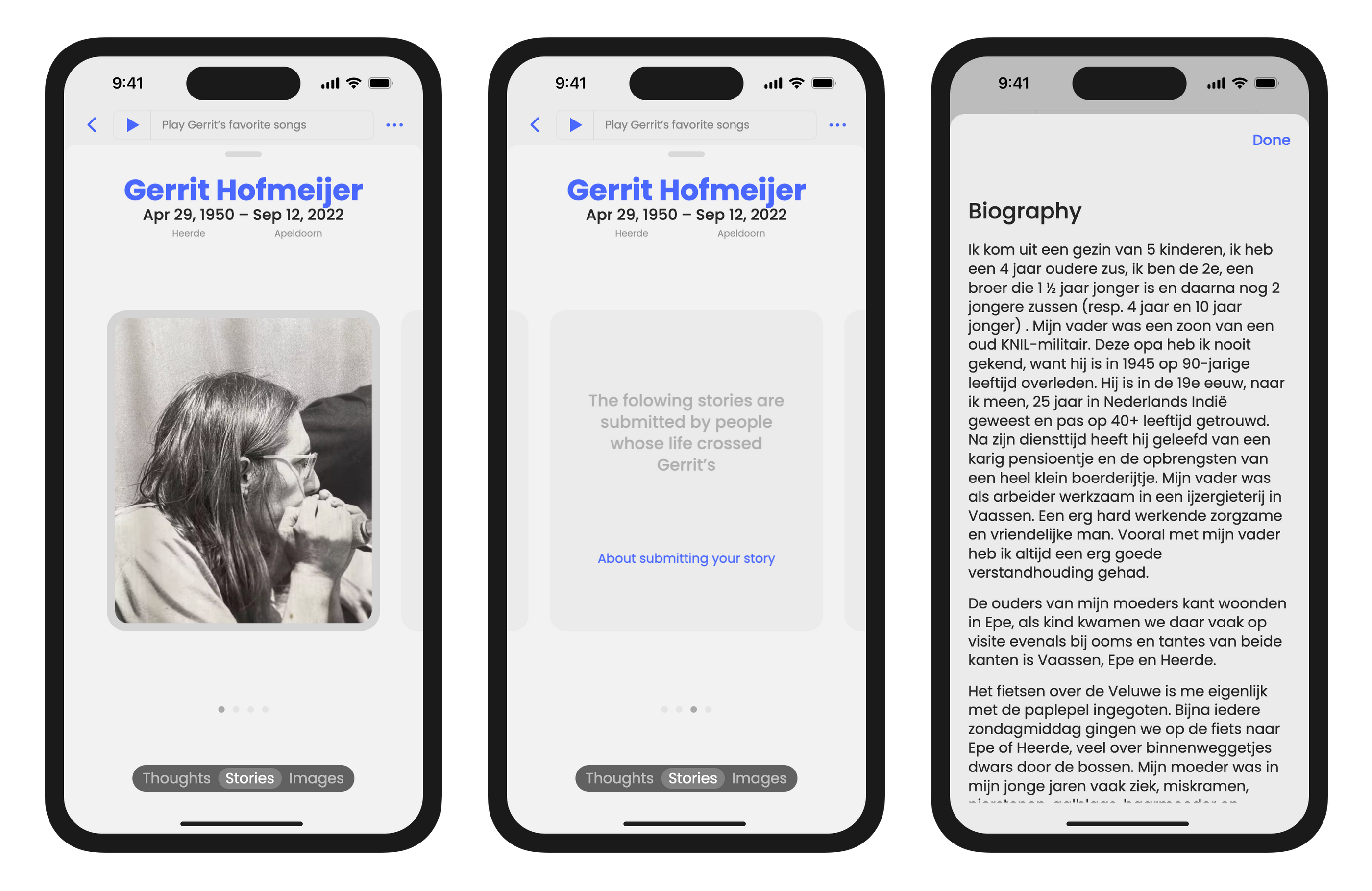
Obiit lets people create rich online memorials for the people they
lost. These memorials consist of their favorite music, visualizing
when people think of them, writings and photos.
Obiit is availble in the Apple App Store, the Google Play Store and
also as a web applictation. The multilingual clients are written in
NextJS and React Native using Typescript. The backend is a GraphQL
server build with Strapi, connected to a Postgres database.
Obiit is availble in the Apple App Store, the Google Play Store and also
as a web applictation. The multilingual clients are written in NextJS
and React Native using Typescript. The backend is a GraphQL server build
with Strapi, connected to a Postgres database.
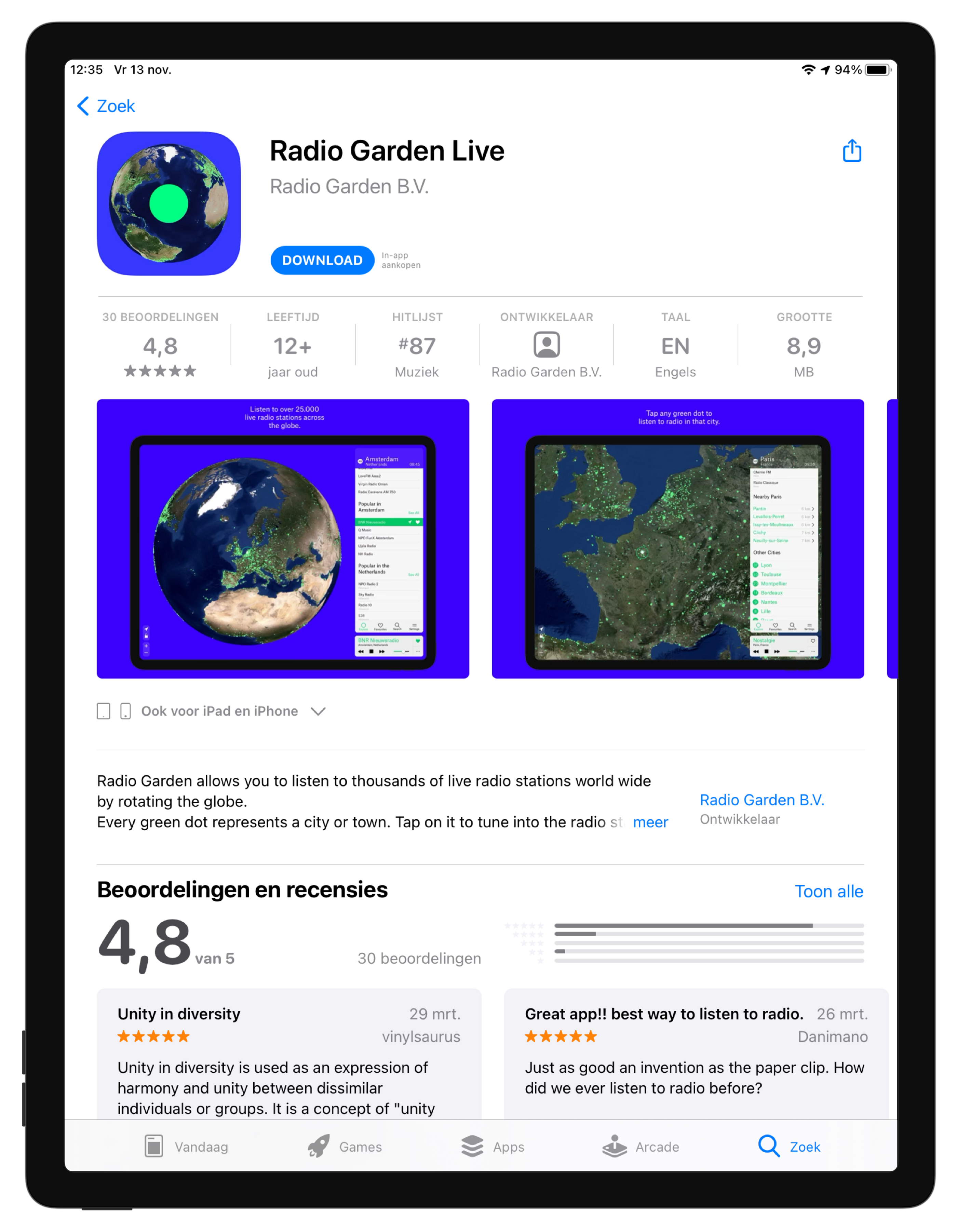
Radio Garden
Web application
A complete redesign of Radio Garden, an acclaimed internet radio
application. The product was already very successful at offering an
inspiring first time experience. The redesign was aimed at creating a
solid platform on which to better facilitate day to day use.
The design-system is build with Sketch, using reusable components
(symbols) exclusively. All App Store assets are generated using this
design system. The implementation involved a rewrite of the
application using Typescript, React function components with hooks,
React Native and css modules (preset-env).
The design-system is build with Sketch, using reusable components
(symbols) exclusively. All App Store assets are generated using this
design system. The implementation involved a rewrite of the application
using Typescript, React function components with hooks, React Native and
css modules (preset-env).
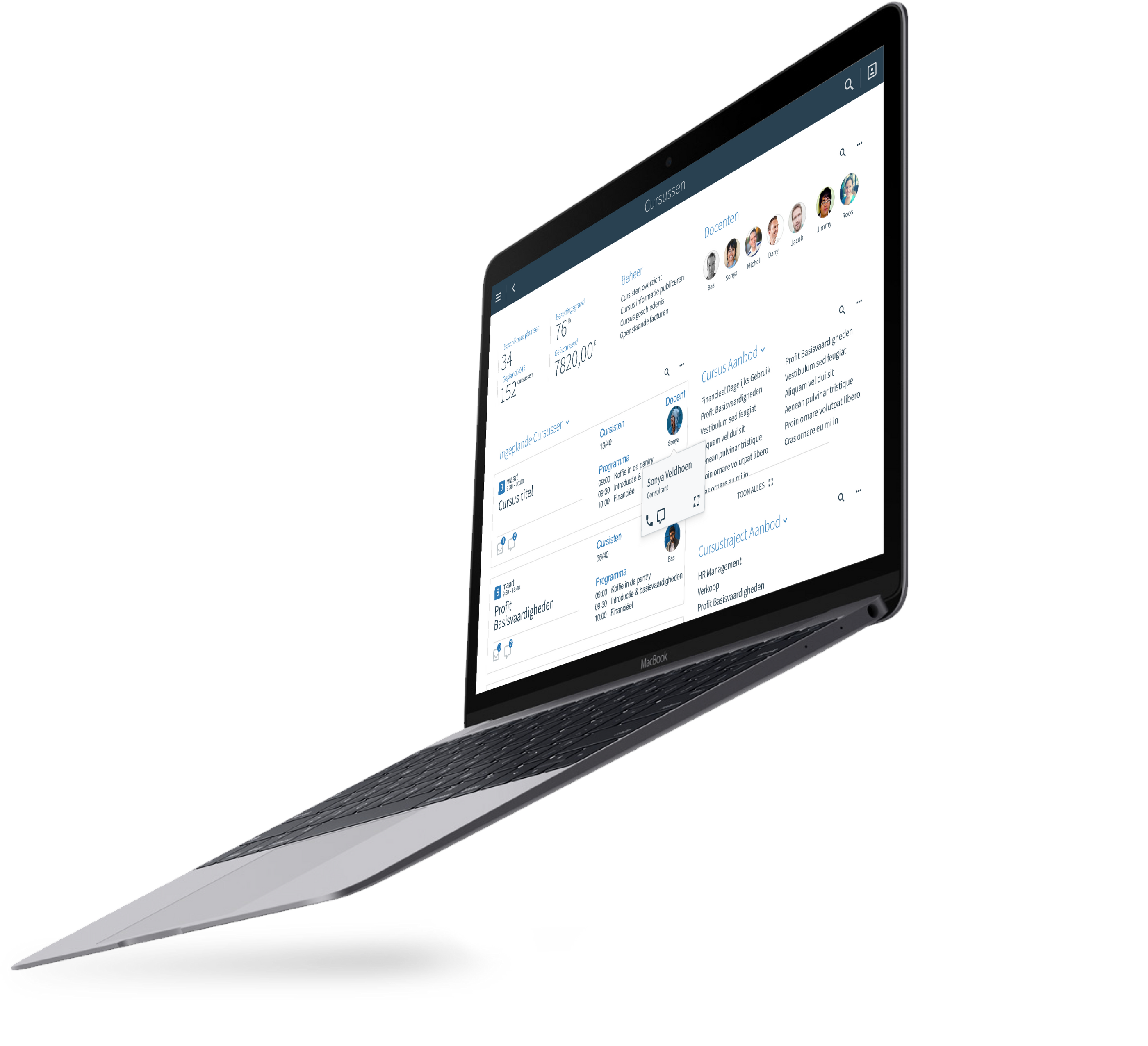
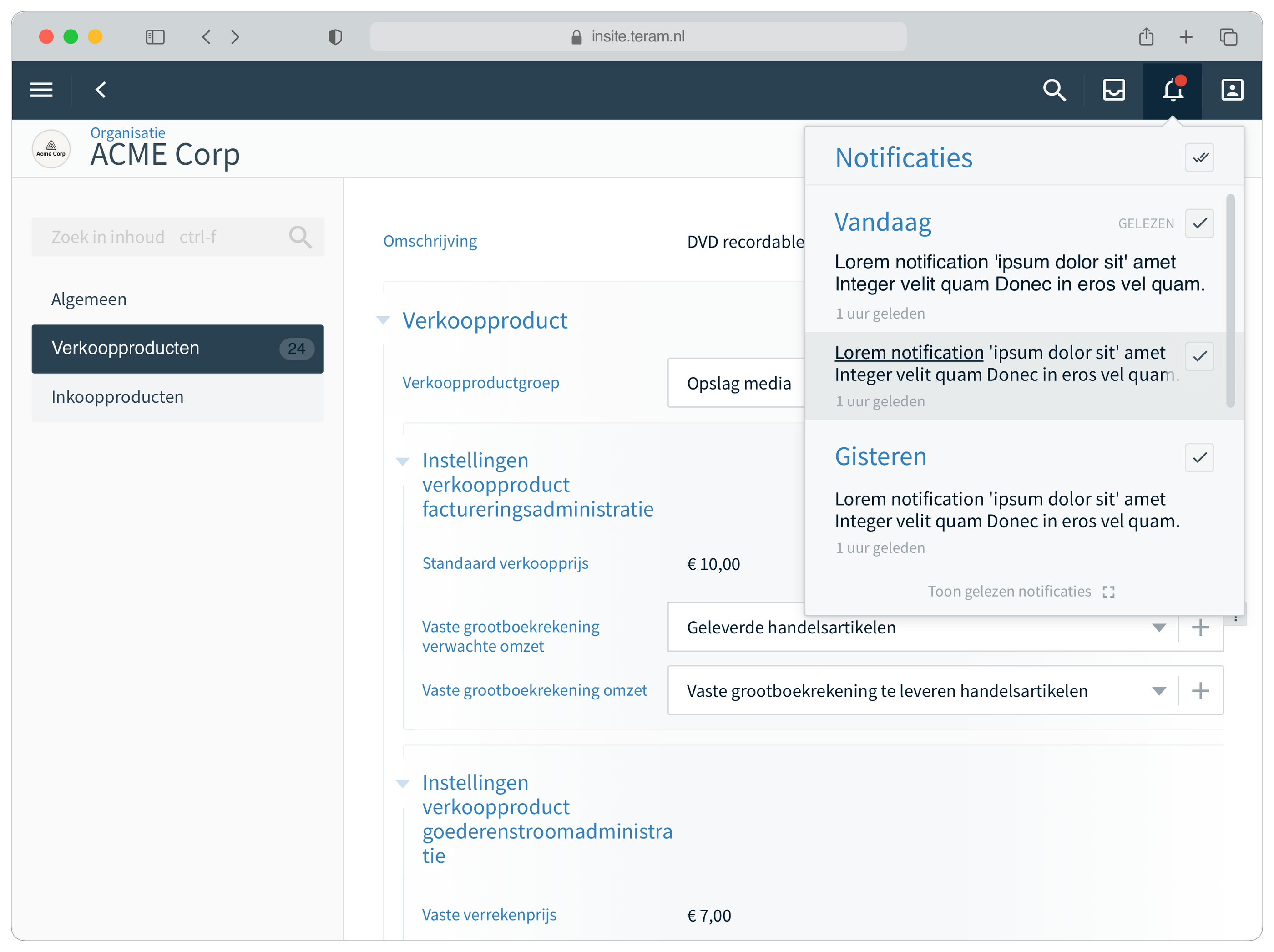
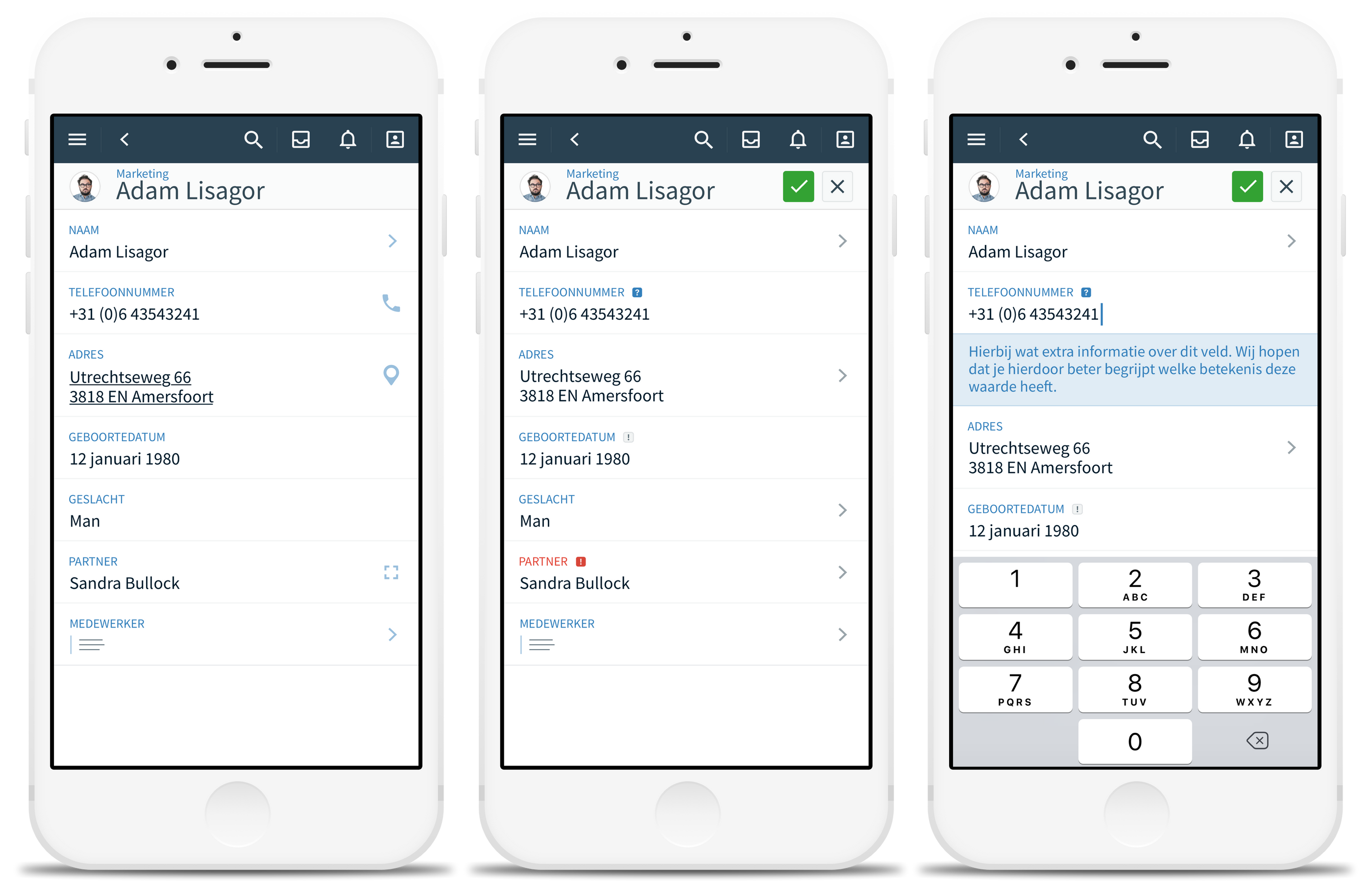
AFAS Next
Web application
Digital product design for the future product from AFAS Software, a
rapidly growing business software service provider in the Netherlands.
The current product is providing businesses with a holistic solution
for automating their processes, serving more than 10 thousand
companies and more than 1 million unique end-users. The future product
will be generated according to a model of how a particalar business
works. As a product designers we bore responsibility for making
something very generic, feel very natural and focussed.
The current product is providing businesses with a holistic solution for
automating their processes, serving more than 10 thousand companies and
more than 1 million unique end-users. The future product will be
generated according to a model of how a particalar business works. As a
product designers we bore responsibility for making something very
generic, feel very natural and focussed.
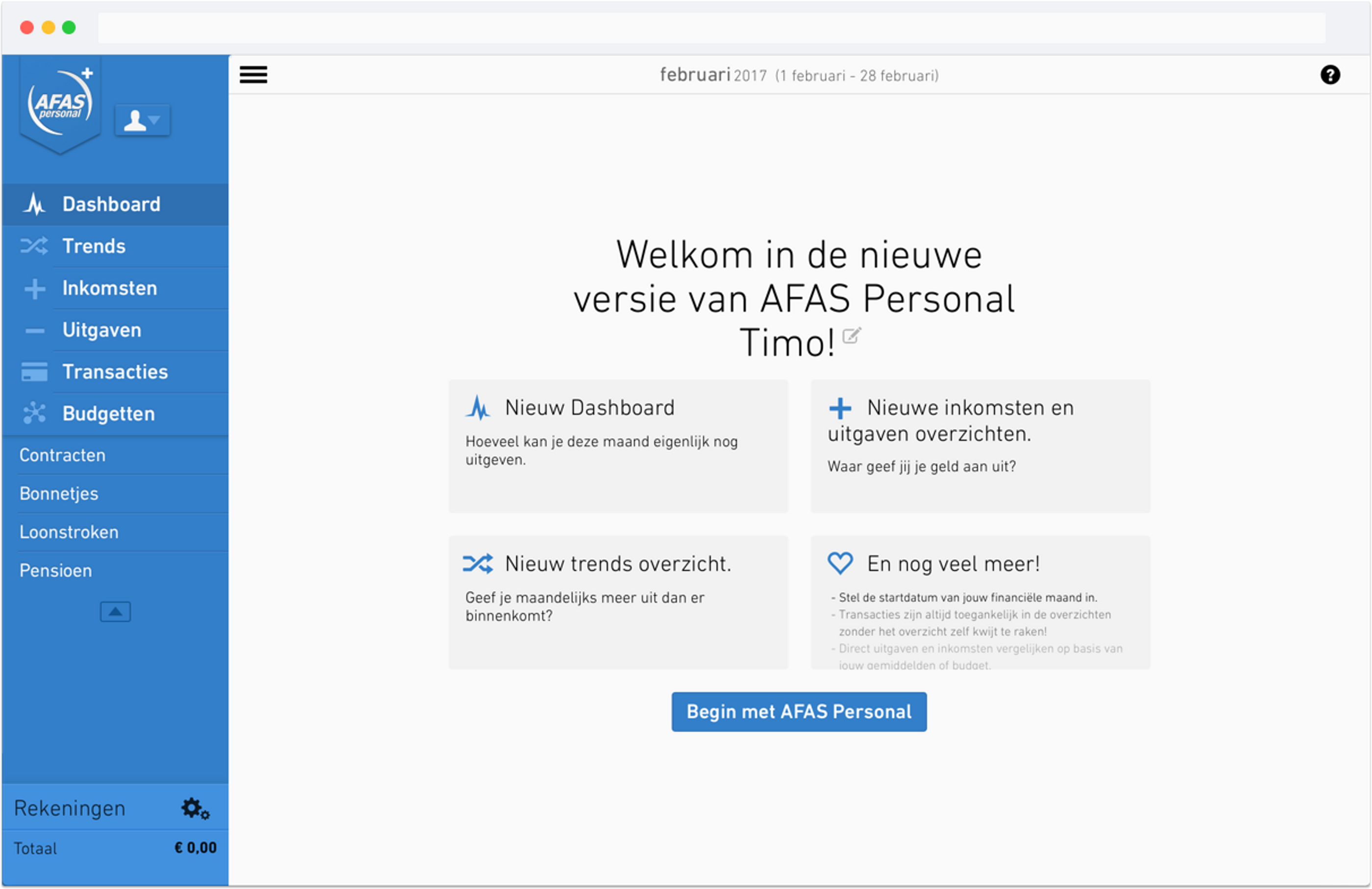
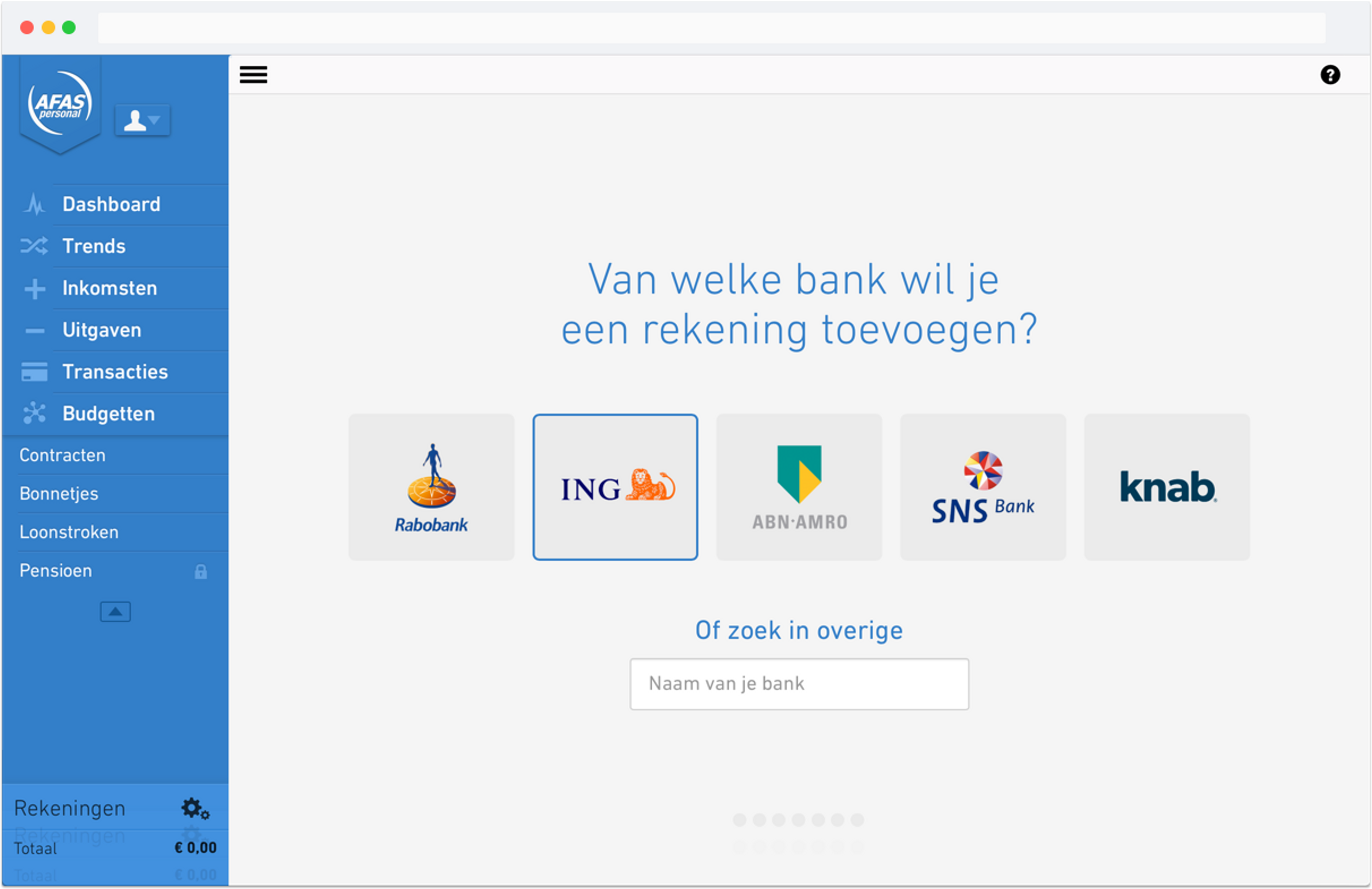
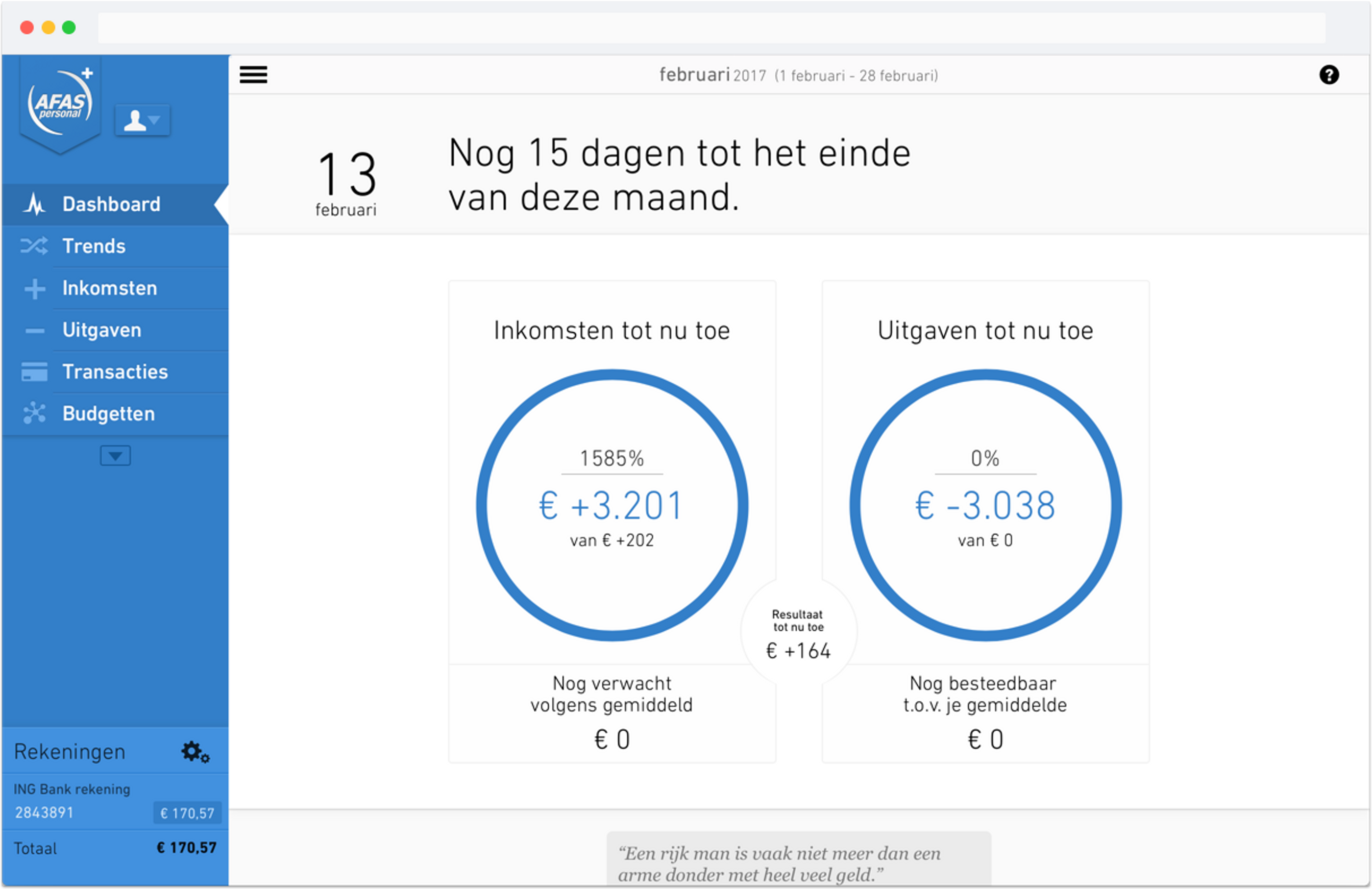
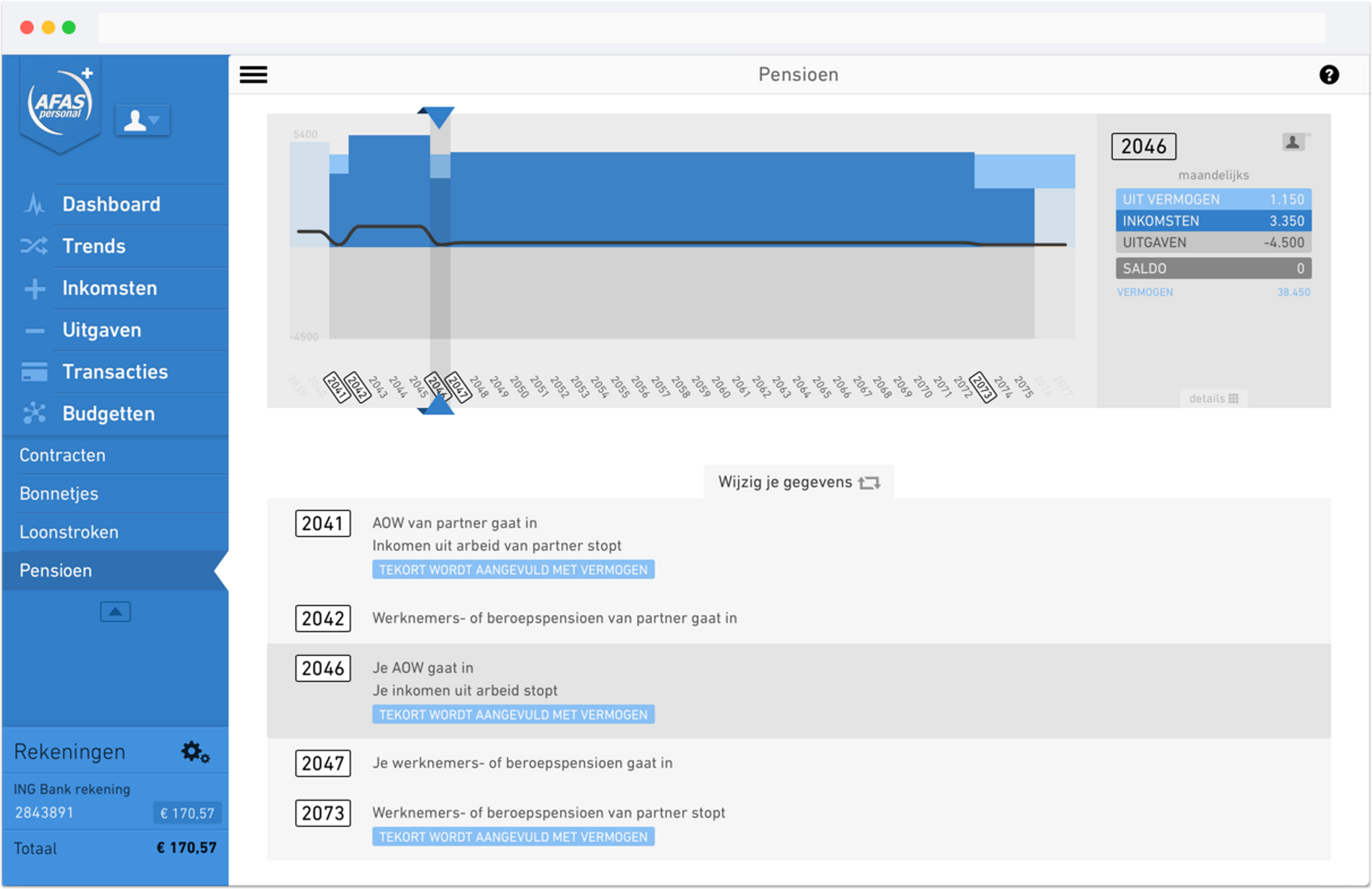
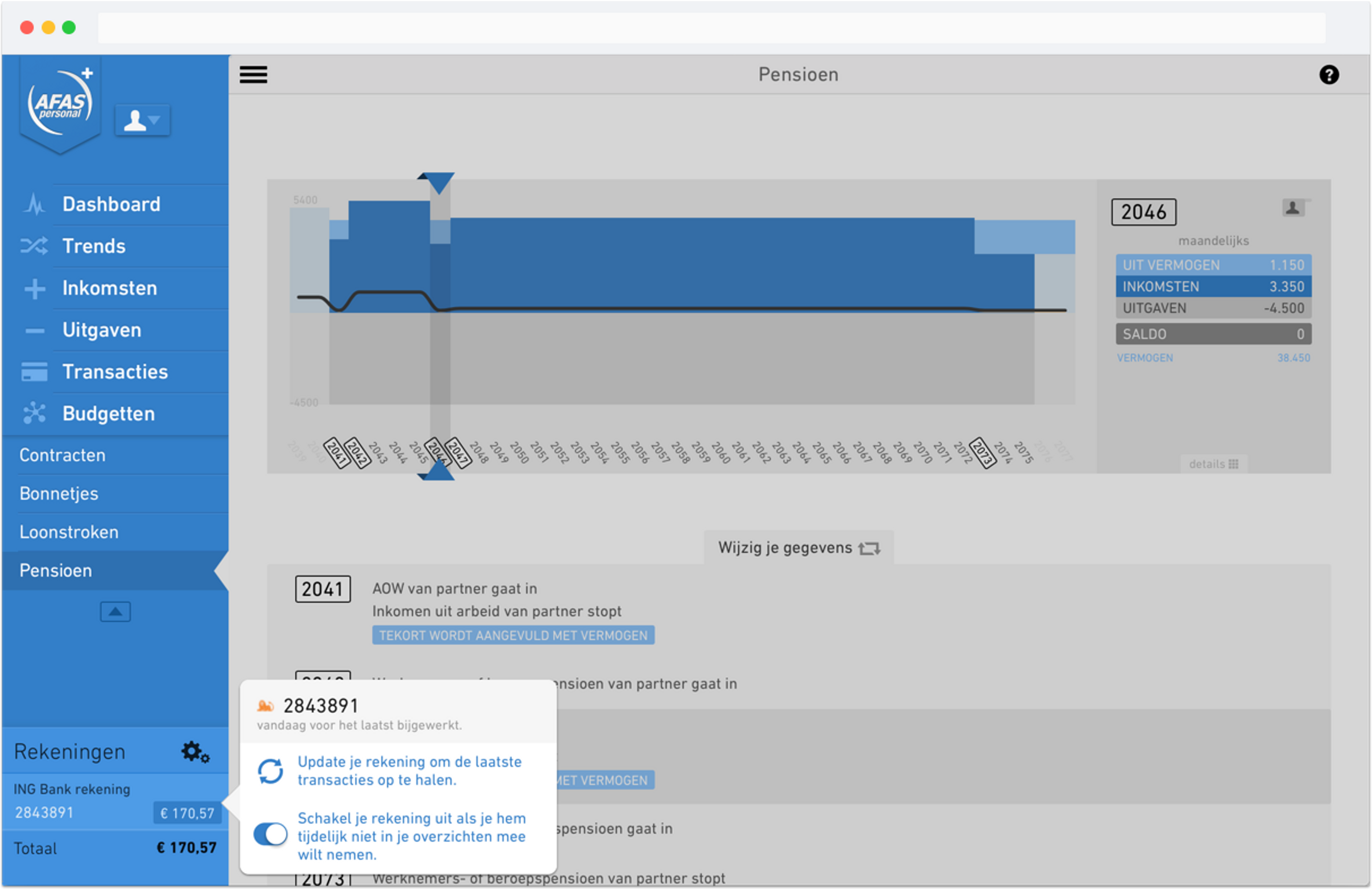
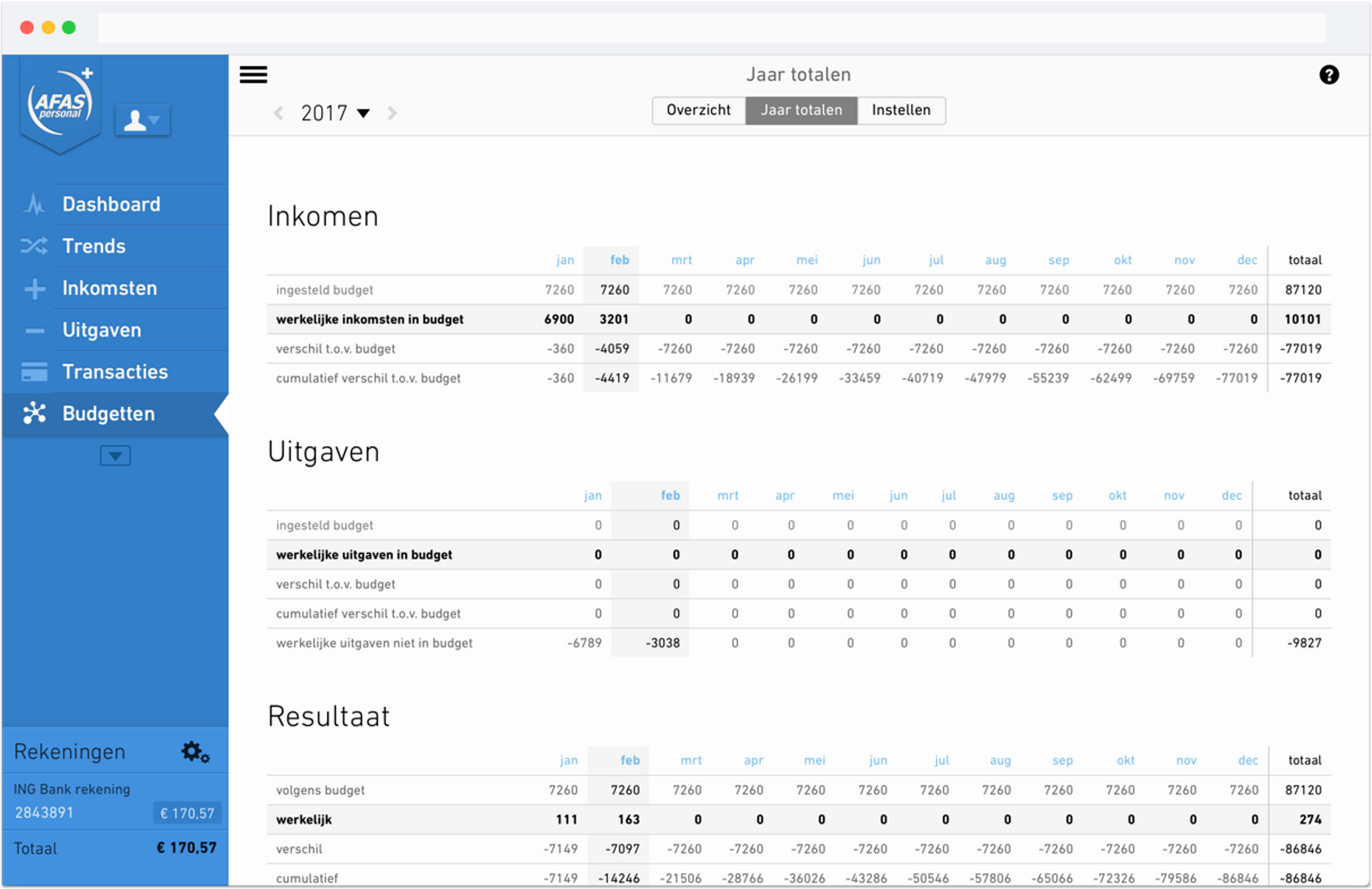
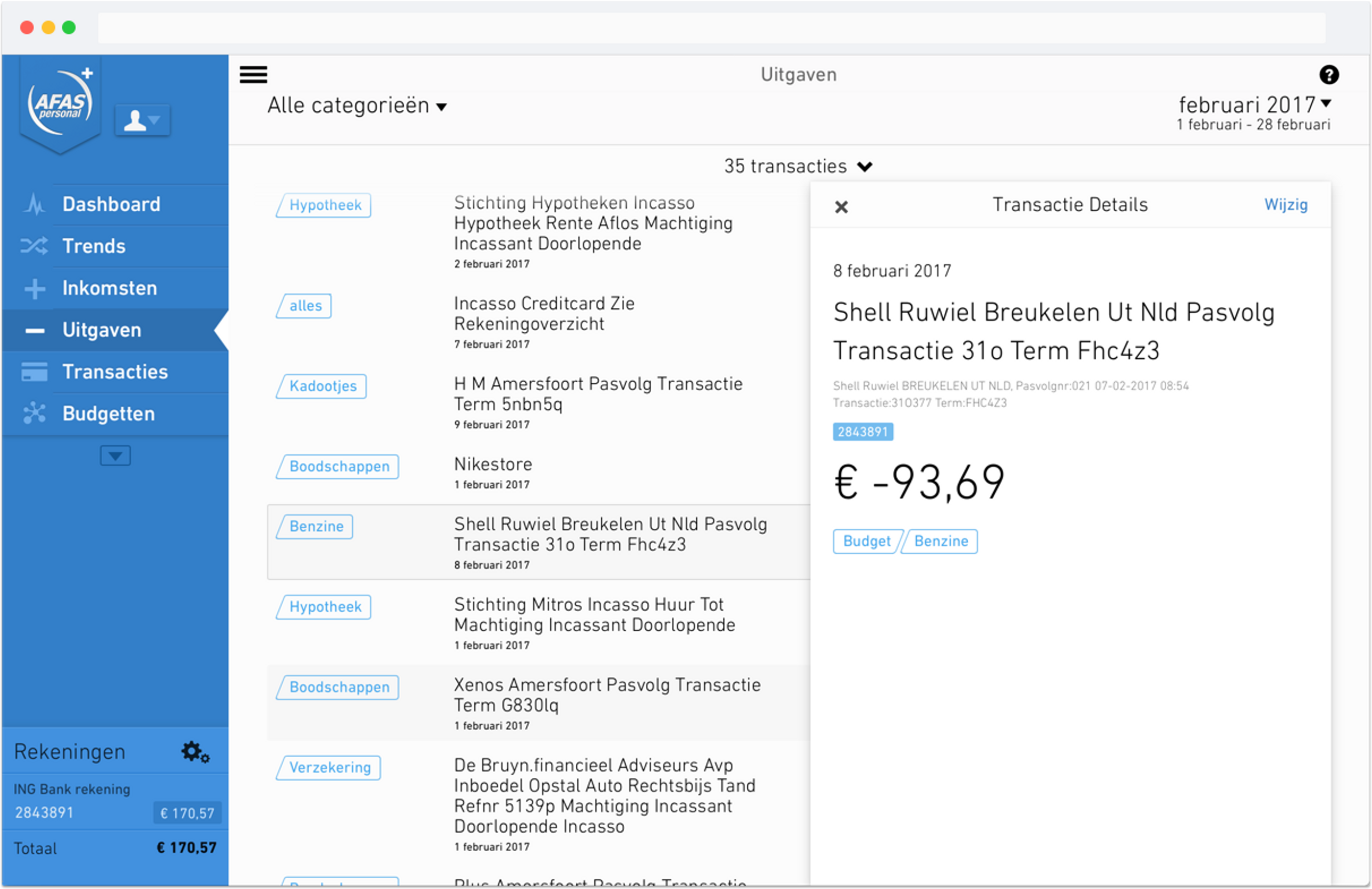
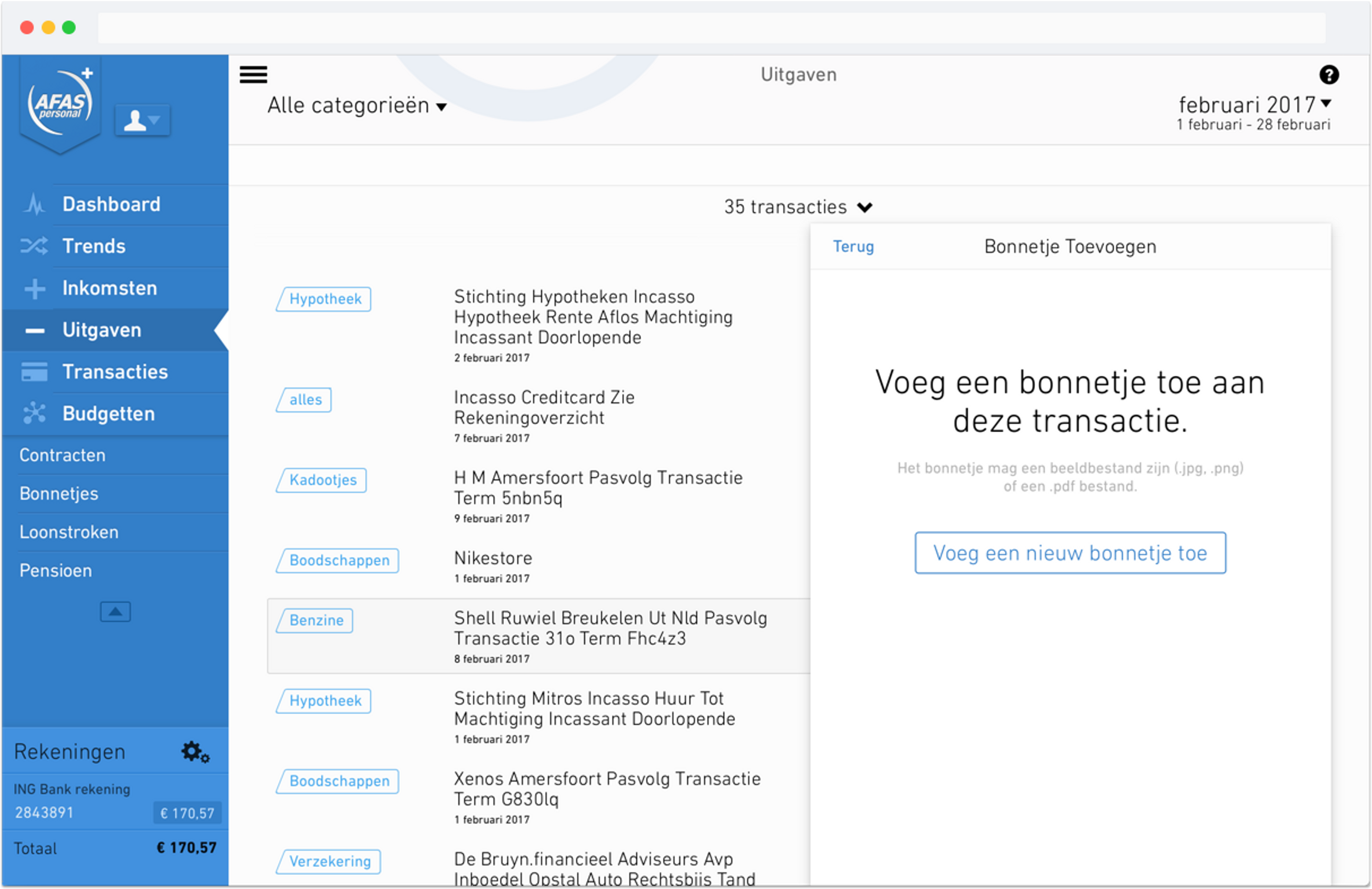
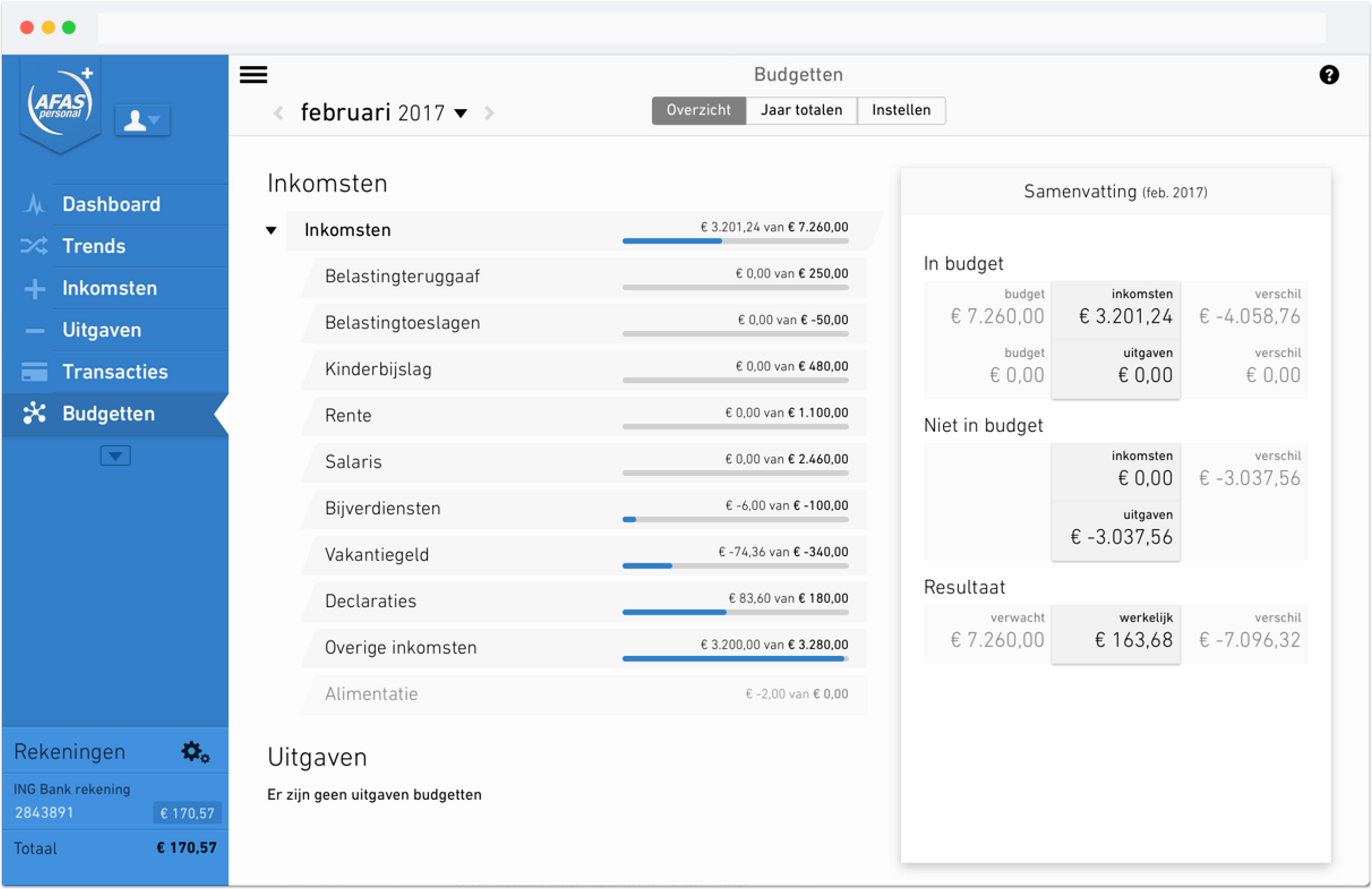
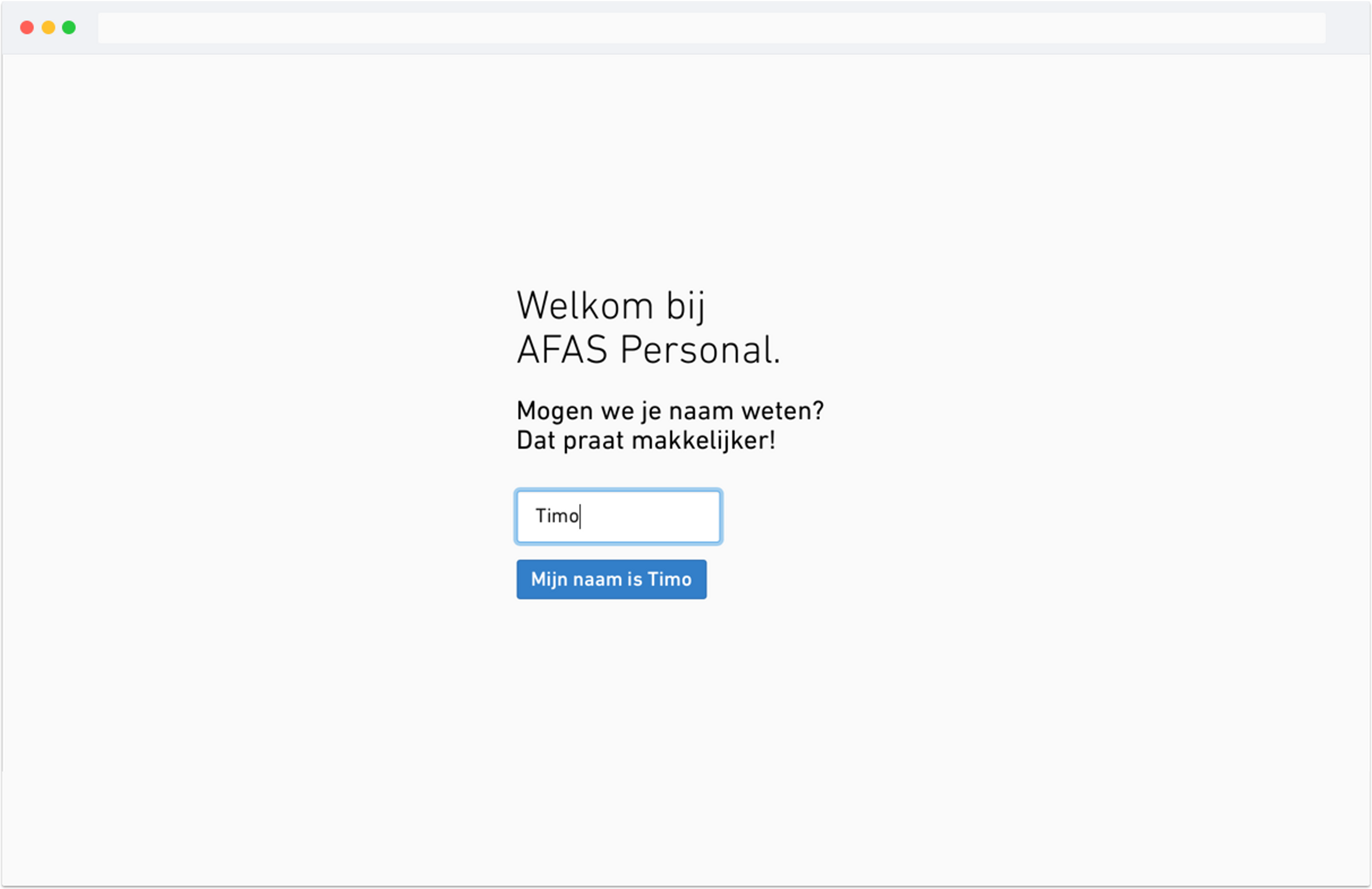
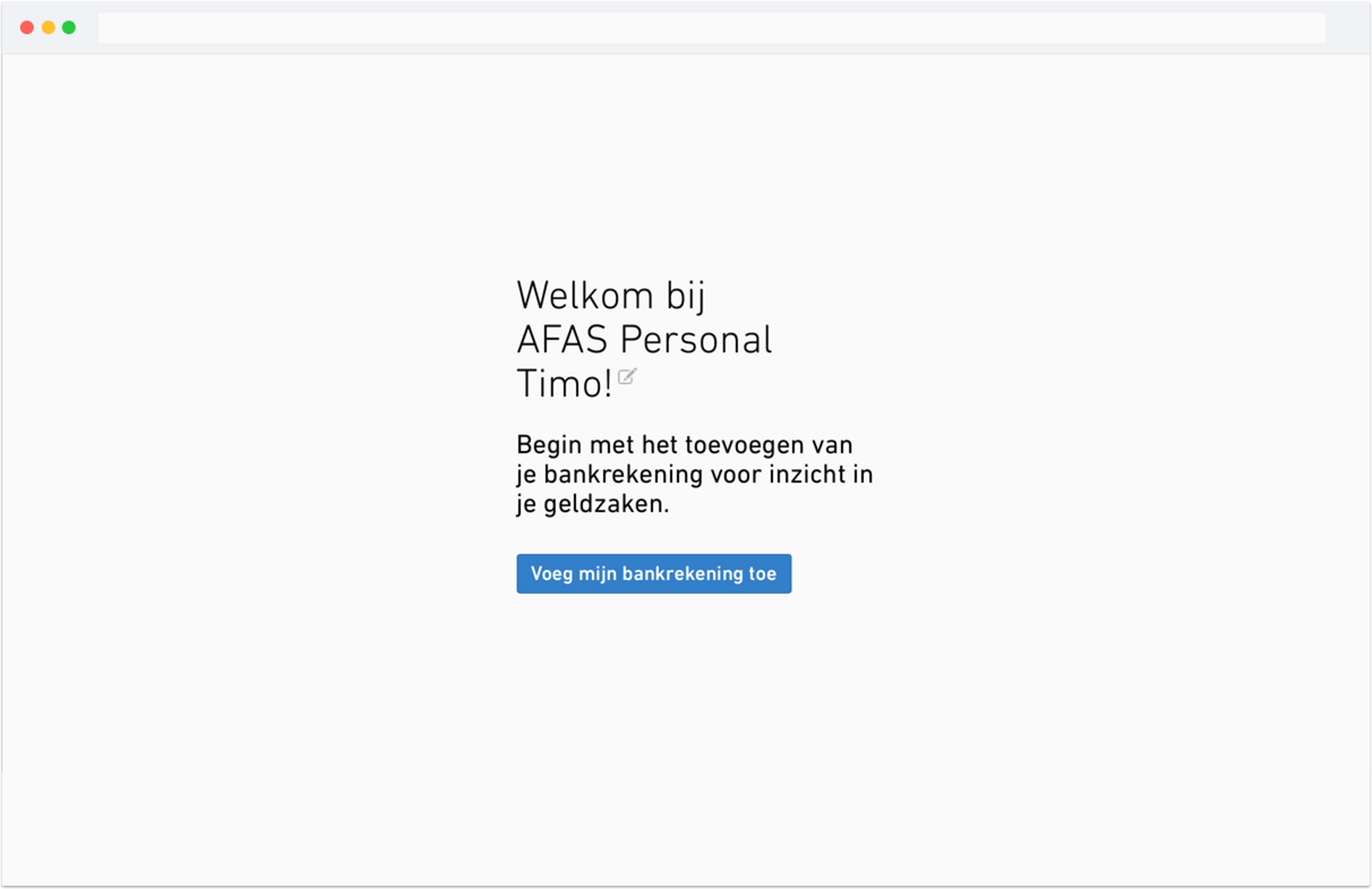
AFAS Personal
Web application
The leading personal finance service in the Netherlands, with over
500.000 registered users.
In a way we are always designing for consumers, still, a b2b
application has more room for requiring a learning curve. Truly
designing for mass consumers, like with AFAS Personal is a playing
field which strongly appeals to me in that there is so little room for
consessions.
In a way we are always designing for consumers, still, a b2b application
has more room for requiring a learning curve. Truly designing for mass
consumers, like with AFAS Personal is a playing field which strongly
appeals to me in that there is so little room for consessions.
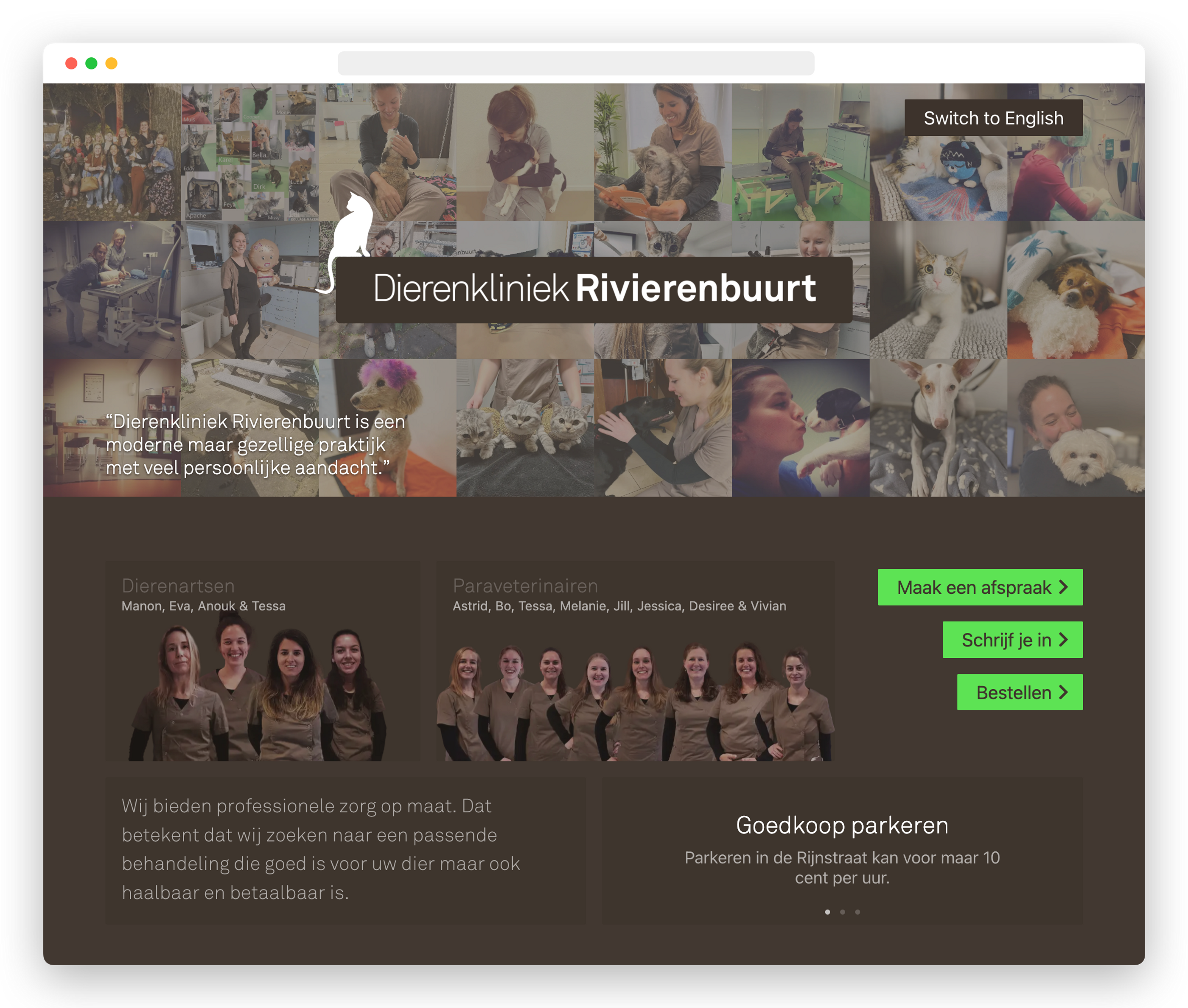
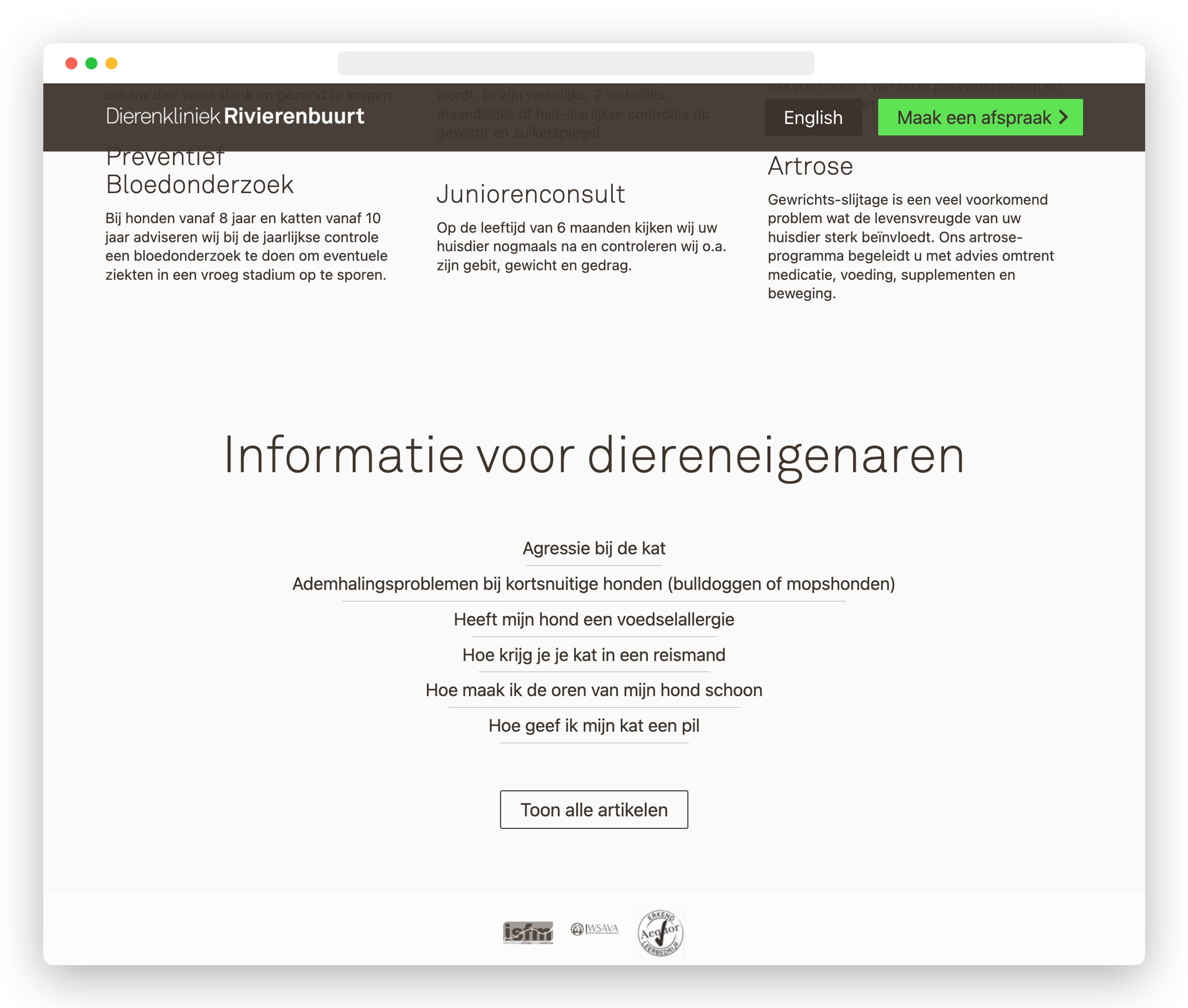
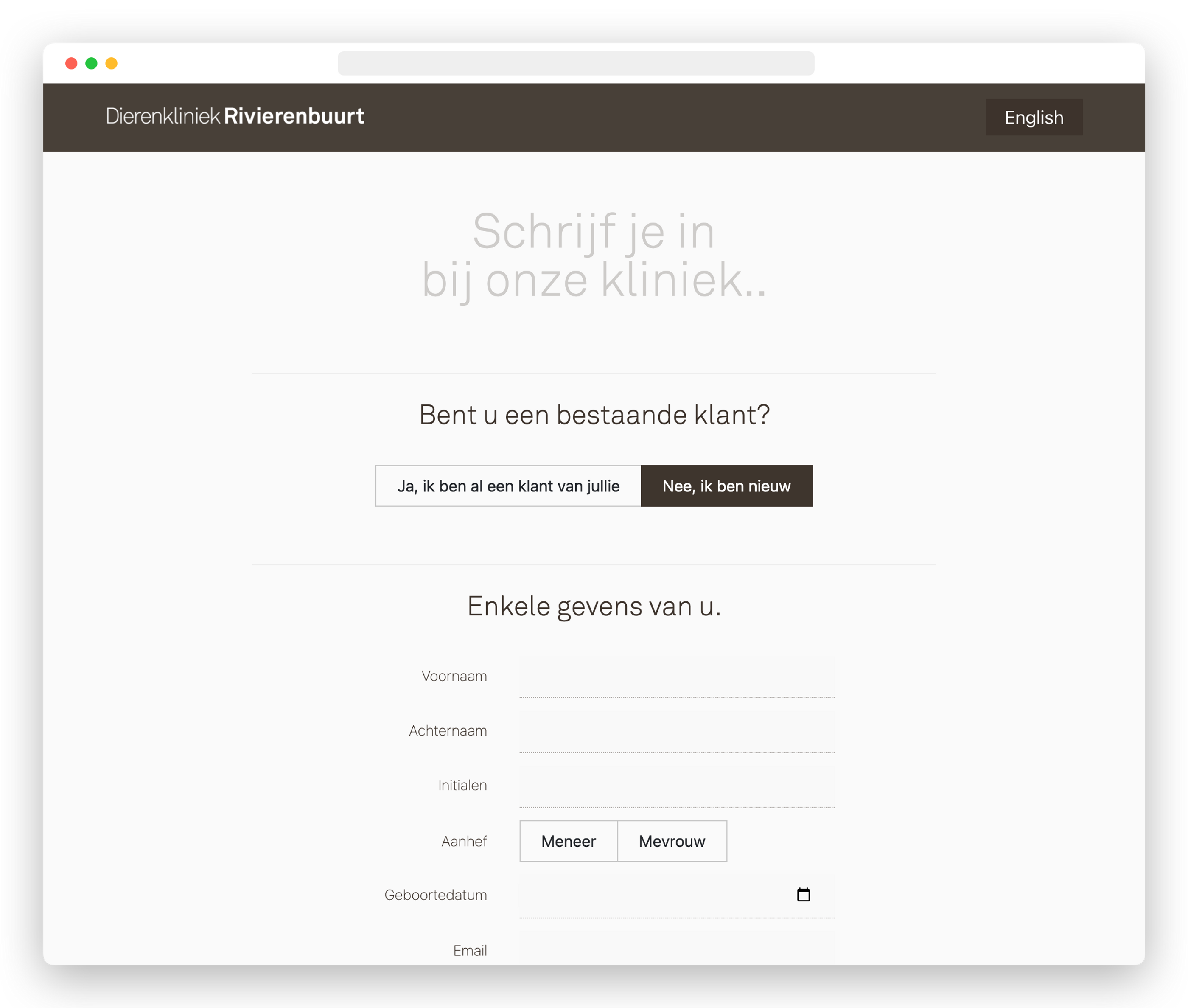
Dierenkliniek Rivierenbuurt
Identity
Visual identity for a veterinary clinic in Amsterdam. Includes the
graphic design of their facade lettering, letterhead, envelopes,
bussiness cards, bags, digital signage and hand coded website.